As a developer working with React, you might have come across the term “prop drilling” in your code or discussions about React application architecture. Prop drilling is an essential concept in React that involves passing data from a parent component down to its child components through multiple levels of nesting. In this article, we will delve deeper into what prop drilling is, why it is used, its benefits, and how to manage it effectively.
What is Prop Drilling?
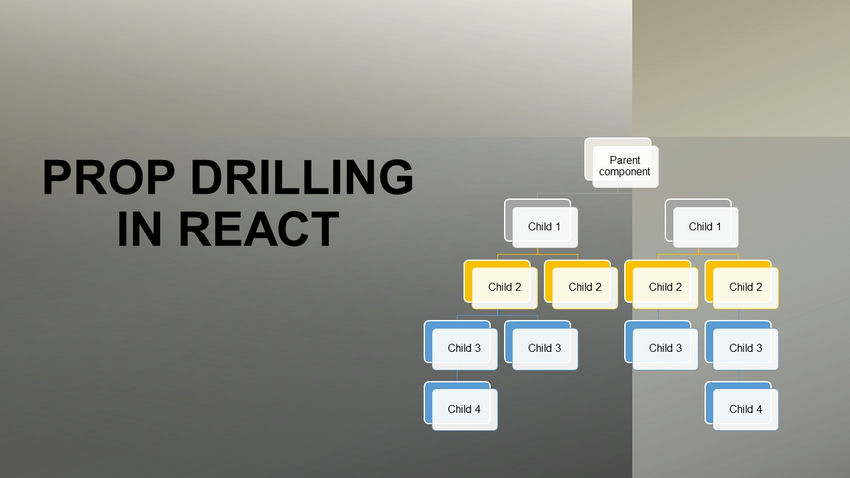
In React, components are the building blocks of user interfaces, and they often form a hierarchical tree structure. When a parent component needs to pass data to its child components, it does so using props, which are similar to function arguments in JavaScript. However, if the data needs to reach a deeply nested child component, it must pass through all the intermediary components, even if they don’t directly use the data. This process of passing down props through multiple levels is known as prop drilling.
Illustrating Prop Drilling
Let’s consider a simple example to better understand prop drilling. Suppose we have a ParentComponent that contains a ChildComponent, which in turn contains a GrandchildComponent. If the GrandchildComponent needs access to data from the ParentComponent, we would have to pass the data as props through each intermediate component.
// ParentComponent.js
import React from 'react';
import ChildComponent from './ChildComponent';
const ParentComponent = () => {
const data = 'Hello, prop drilling!';
return (
<div>
<ChildComponent data={data} />
</div>
);
};
export default ParentComponent;
// ChildComponent.js
import React from 'react';
import GrandchildComponent from './GrandchildComponent';
const ChildComponent = ({ data }) => {
return (
<div>
<GrandchildComponent data={data} />
</div>
);
};
export default ChildComponent;
// GrandchildComponent.js
import React from 'react';
const GrandchildComponent = ({ data }) => {
return <div>{data}</div>;
};
export default GrandchildComponent;
Challenges of Prop Drilling
While prop drilling serves its purpose of passing data down the component tree, it can lead to several challenges in larger applications. As the application grows, prop drilling can result in code complexity, making it harder to maintain and understand the data flow. Refactoring the component tree or modifying data propagation may become cumbersome, as changes could affect many components relying on the same props.
Solutions and Alternatives
Thankfully, React offers several solutions and alternatives to address the challenges posed by prop drilling. Developers can choose from the following options based on the complexity and requirements of their application:
- React Context API: The Context API allows you to create a centralized data store, making it accessible to all components within a specific context. This way, you can avoid prop drilling by providing and consuming data through context, eliminating the need to pass props down the tree manually.
- State Management Libraries (e.g., Redux): State management libraries like Redux provide a global state container that can be accessed by any component in the application. By maintaining the state at a higher level, components can access the required data without the hassle of prop drilling.
Conclusion
Prop drilling is a fundamental concept in React, but it can become a challenge as your application grows in size and complexity. While it serves as a straightforward method to pass data down the component tree, developers must be aware of its limitations. By exploring alternative approaches like the React Context API or state management libraries, you can optimize your React application’s data flow, resulting in a more maintainable and scalable codebase.
![]()